A new era ‼
Our infrastructure has recently upgraded ‼
Nugget Communications Bureau 👍
You've never emailed like this before ‼
Webmail software for reading and sending email from @nugget.fun and @shampoo.ooo addresses.
Email discussion lists, modernized with likes and emojis. It can be used for announcements and newsletters in addition to discussions. See lists for Picture Processing or Scrapeboard. Nowadays, people use Discord, but you really don't have to!
With this hidden in plain sight, old technology, even regular people like you and me can start our own newspaper or social media feed.
Nugget Streaming Media 👍
The content you crave ‼
A live streaming, video format based on M3U playlists that can be played with HTML5.
A plugin for Nginx can receive streaming video from ffmpeg or OBS and forward it as an RTMP stream to sites like Youtube and Twitch or directly to VLC.

Professional ‼
Nugget Productivity Suite 👍
Unleash your potential ‼
Virtual index cards you can use to gamify your daily grind.
Grab whatever game code you want, share your edits, and report bugs.
Nugget Security 👍
The real Turing test ‼
Banning is even more fun when it's automated.
The documentation explains, "an email which mentions rolex watches, Viagra, porn, and debt all in one" will probably be considered spam.
Display HTTP requests in real time, so you can watch bots try to break into WordPress.
Nugget Entertainment Software 👍
The best in gaming entertainment ‼
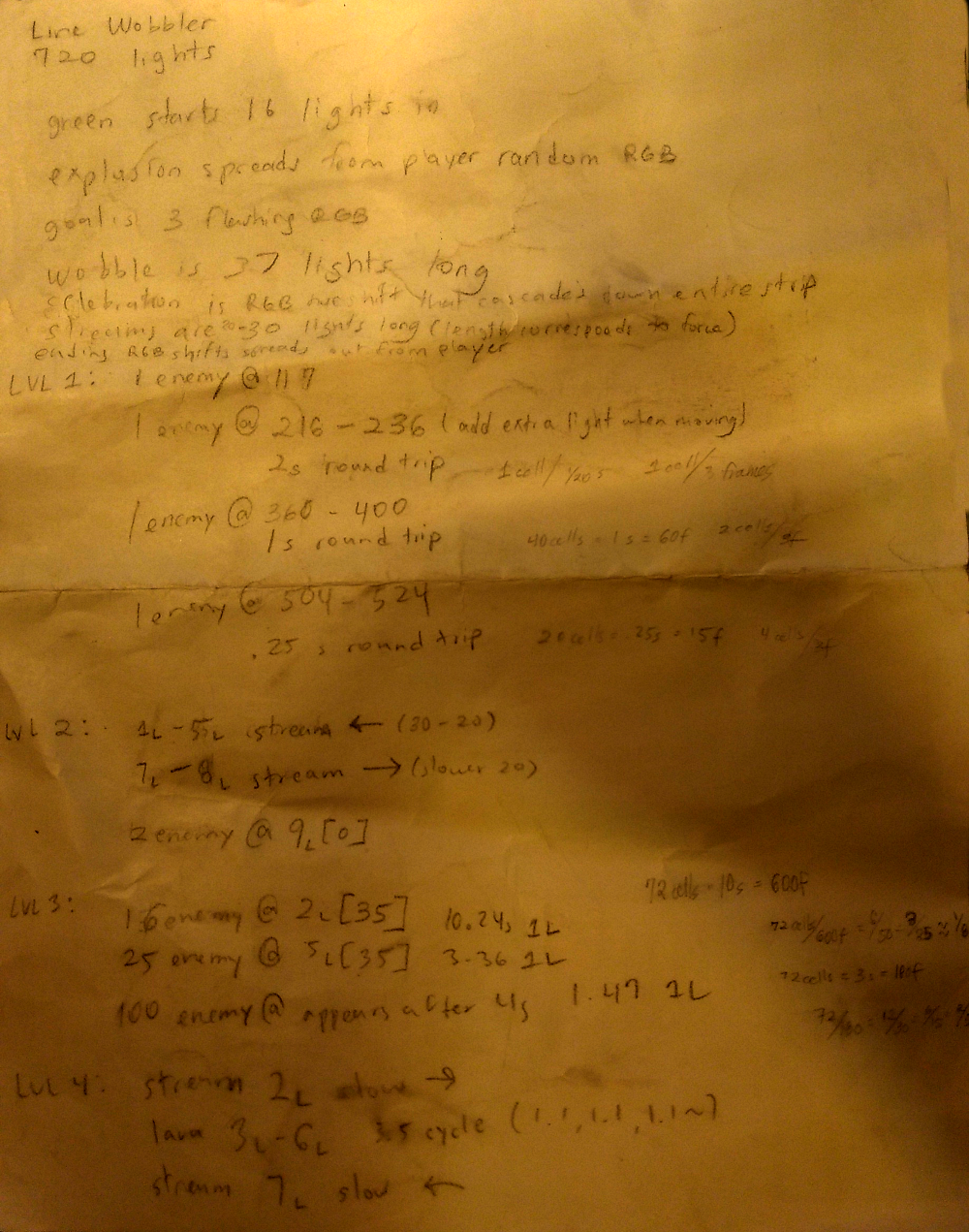
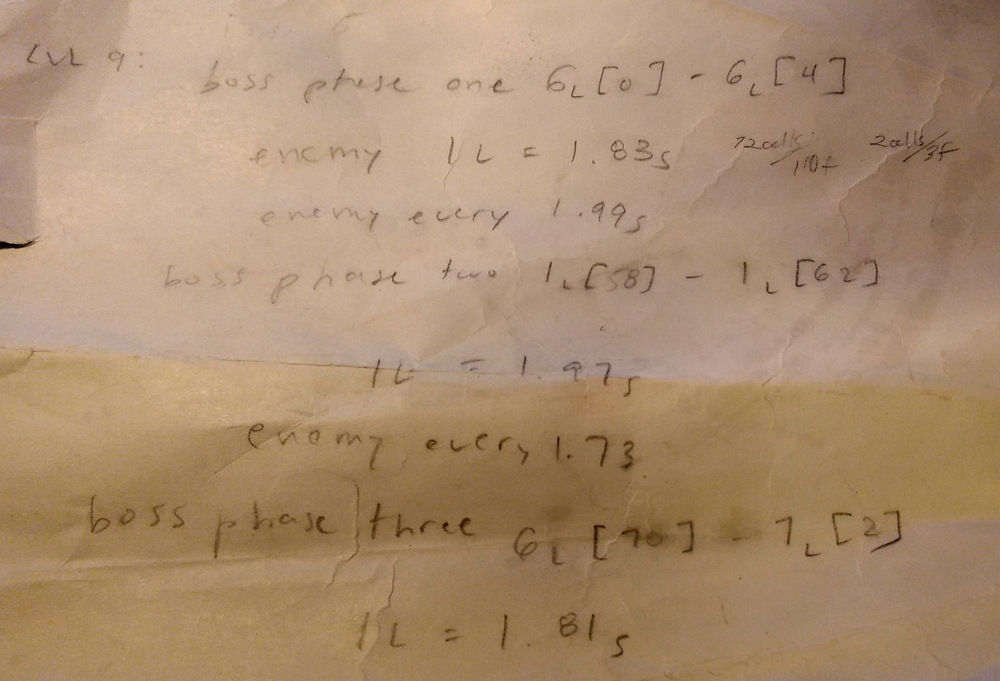
With everything upgraded to the bleeding edge, this HTML4 game is running better than ever.

Zoom ‼
The game engine I've been working on, SPACE BOX, is now able to export to web, so I'm planning on turning nugget.fun into a games portal by releasing my games on it and adding an accounts system. The upgraded server and software will make it easier to create and maintain. I'm also thinking of using advertising and subscriptions to support the portal, so some of these services, like webmail or the RSS reader, may be offered to accounts that upgrade to a paid subscription.